Field size and responsive web design
Dynamic forms can work on large, medium and small screens as well as on smartphones.
The size of fields is set in the parameter size.
The system can also work as an application installed on the phone in the form of PWA.
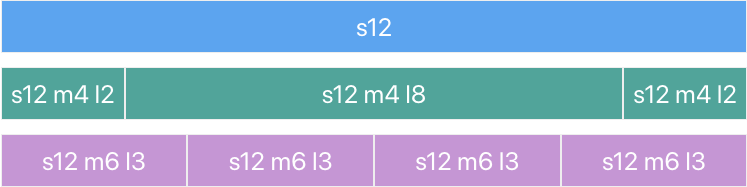
We are using a standard 12 column fluid responsive grid system. The grid helps you layout your page in an ordered, easy fashion.
12 columns
Our standard grid has 12 columns. No matter the size of the browser, each of these columns will always have an equal width.
For now, just know that the s1 stands for small-1 which in plain English means "1 column on small screens".
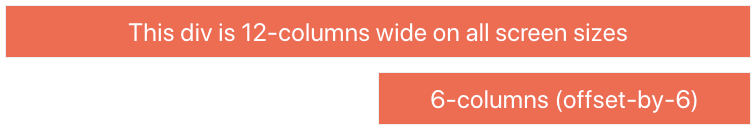
Offsets
To offset, simply add offset-s2 to the class where s signifies the screen class-prefix (s = small, m = medium, l = large) and the number after is the number of columns you want to offset by.
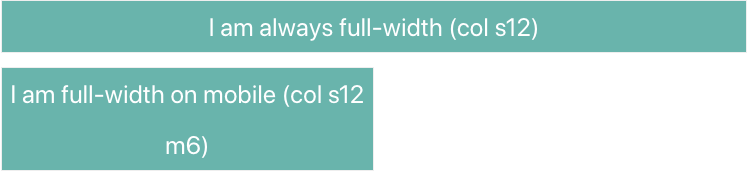
Responsive Layouts
Screen Sizes
| Mobile Devices <= 600px |
Tablet Devices > 600px |
Desktop Devices > 992px |
Large Desktop Devices > 1200px |
|
|---|---|---|---|---|
| Class Prefix | s |
m |
l |
xl |
| Container Width | 90% | 85% | 70% | 70% |
| Number of Columns | 12 | 12 | 12 | 12 |