Switch (>1.2.17)
Switch (switch)
beta
This field allows you to set the value true or false. Allows advanced use when creating dynamic form logic.
{
"size": "s12 m5",
"type": "switch",
"id": "Switch",
"hidden": false,
"otrs_visible": "all",
"order": 3,
"tooltip": null,
"icon": "assignment_ind",
"icon_spacer": false,
"label": null,
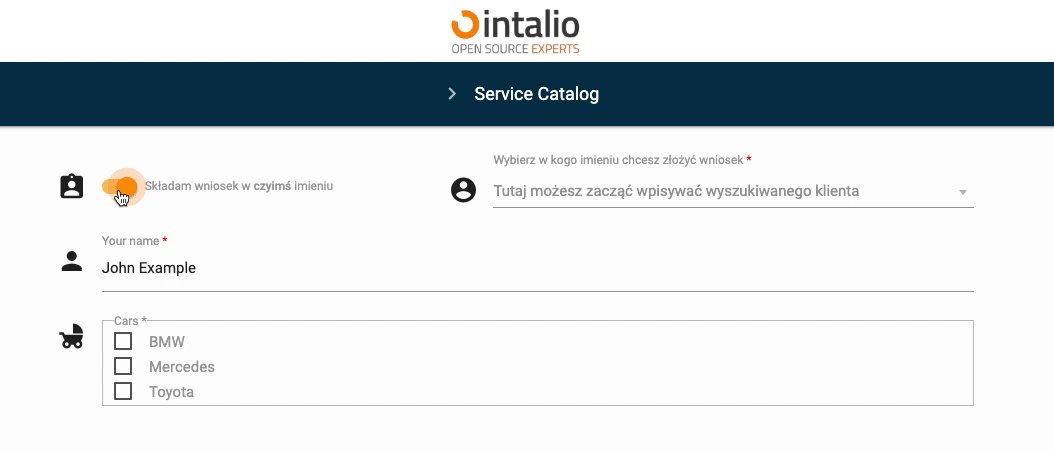
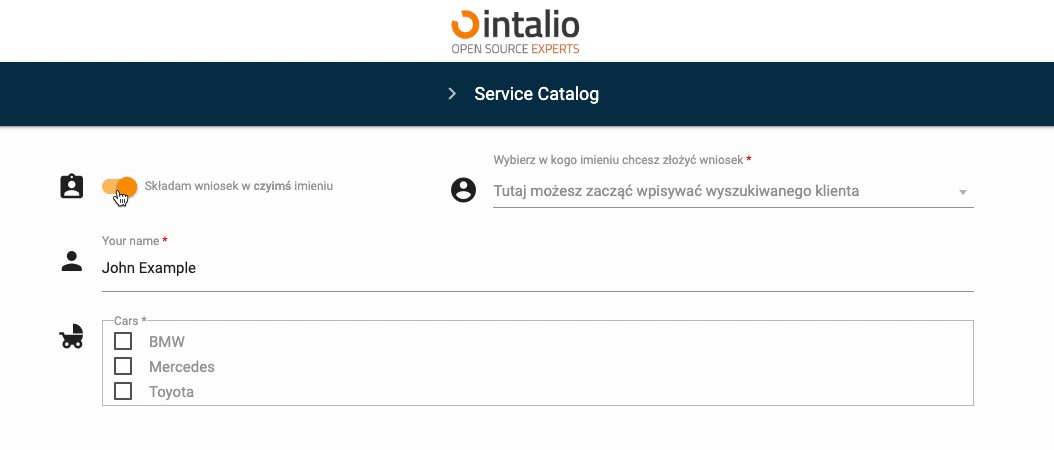
"label_true": "Składam wniosek w <strong>czyimś</strong> imieniu",
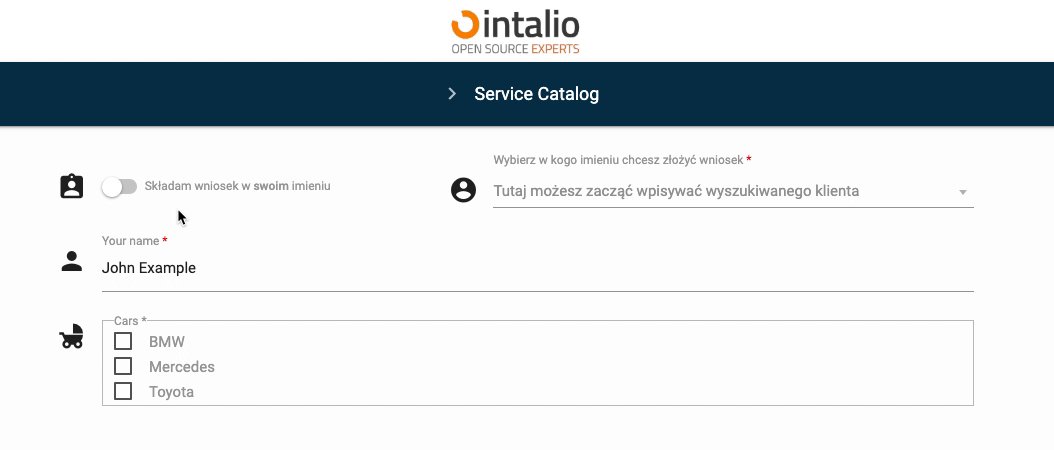
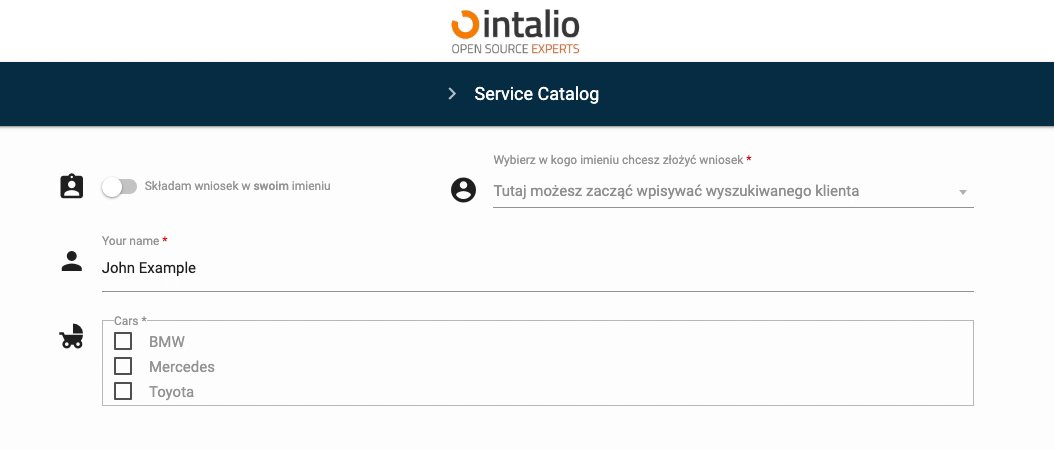
"label_false": "Składam wniosek w <strong>swoim</strong> imieniu",
"validate": [],
"disabled": false,
"value": false
},Additional features
Icons
You can add your own icon, you can not add an icon, but still keep the spacing, this will make your form more aesthetically pleasing.
Default
Turning on the icon shows one icon.
"icon": "assignment_ind",Without icon
Disabling the icon will not display any icon or spacer.
"icon": null,Without icon, but with spacer
The system generates an automatic space in place of the icon.
"icon": null,
"icon_spacer": true,
Labels
This field allows you to define labels more precisely. We can enable the default label (as in any other field), but we can also set the content of the label depending on the state of the field.
Default
This is the default setting and behaves like any other field.
"label": "Składam wniosek w swoim imieniu",
Dependent
This setting will change the button's label depending on the current state.
This parameter also accepts most html tags, e.g. <strong>
"label": false,
"label_true": "Składam wniosek w <strong>czyimś</strong> imieniu",
"label_false": "Składam wniosek w <strong>swoim</strong> imieniu",Styles
The color scheme of the button and its behavior can be customized in the configuration file found here: /FORMS/styles/custom_style.css
The rest of the available parameters:
This field supports all parameters with "Attributes available for each field".