Form configuration - virtual panels
Virtual panels allow, for example, to separate thematic sections. If your form is long, you can use virtual panels to separate it into smaller sections.
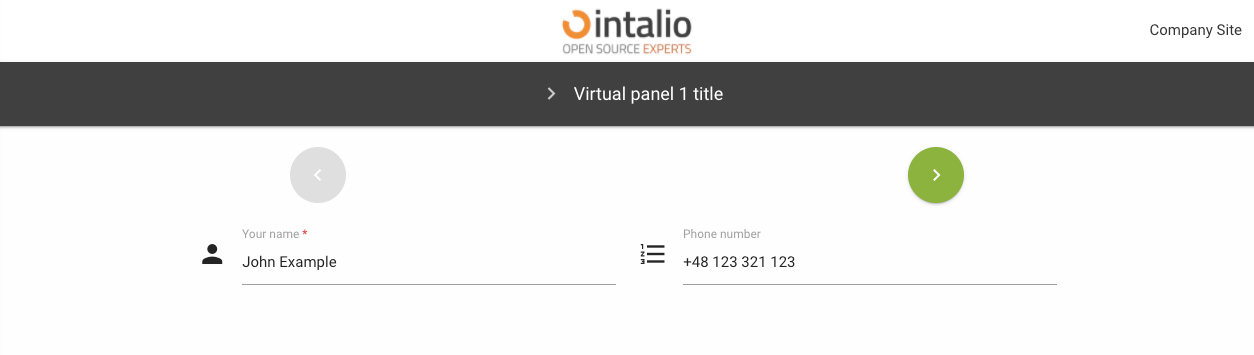
If there is one virtual panel in your configuration, the form will be displayed normally. If you add more, additional buttons will appear at the top of the page to navigate through the virtual panels.
Remember to add a button on the last panel allowing you to send the form!
After filling in the form and pressing the send button (or if there is an error before sending), all panels will be merged for easier verification.
Example:
{
"default_lang": "en",
...
"panels": [
{
"name": "Panel 1 TITLE",
"fields": [
{
//Field1
},
{
//Field2
},
]
},
{
"name": "Panel 2 TITLE",
"fields": [
{
//Field3
},
{
//Field4
},
]
},
{
"name": "Panel 3 TITLE",
"fields": [
{
//Field5
},
{
//Send Button
},
]
},
}