ImgButton - Image button - Extended HUB
ImgButton (imgbutton)
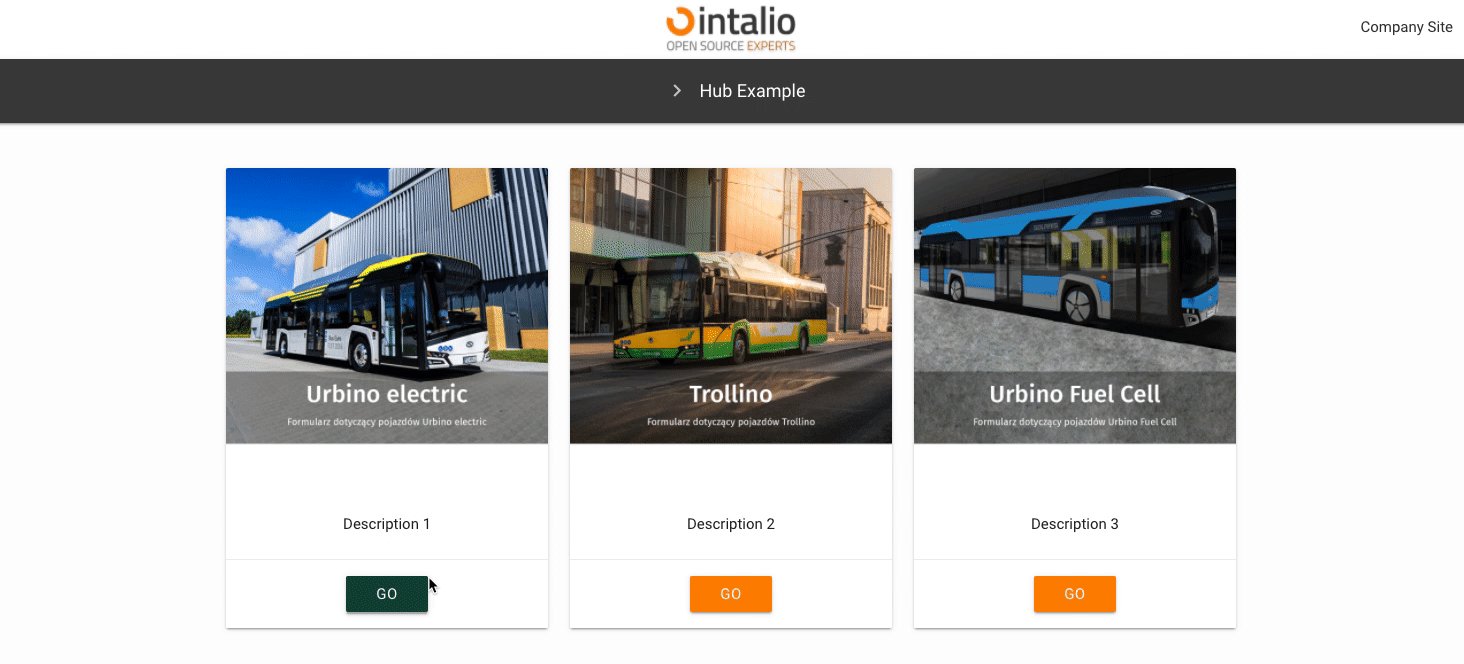
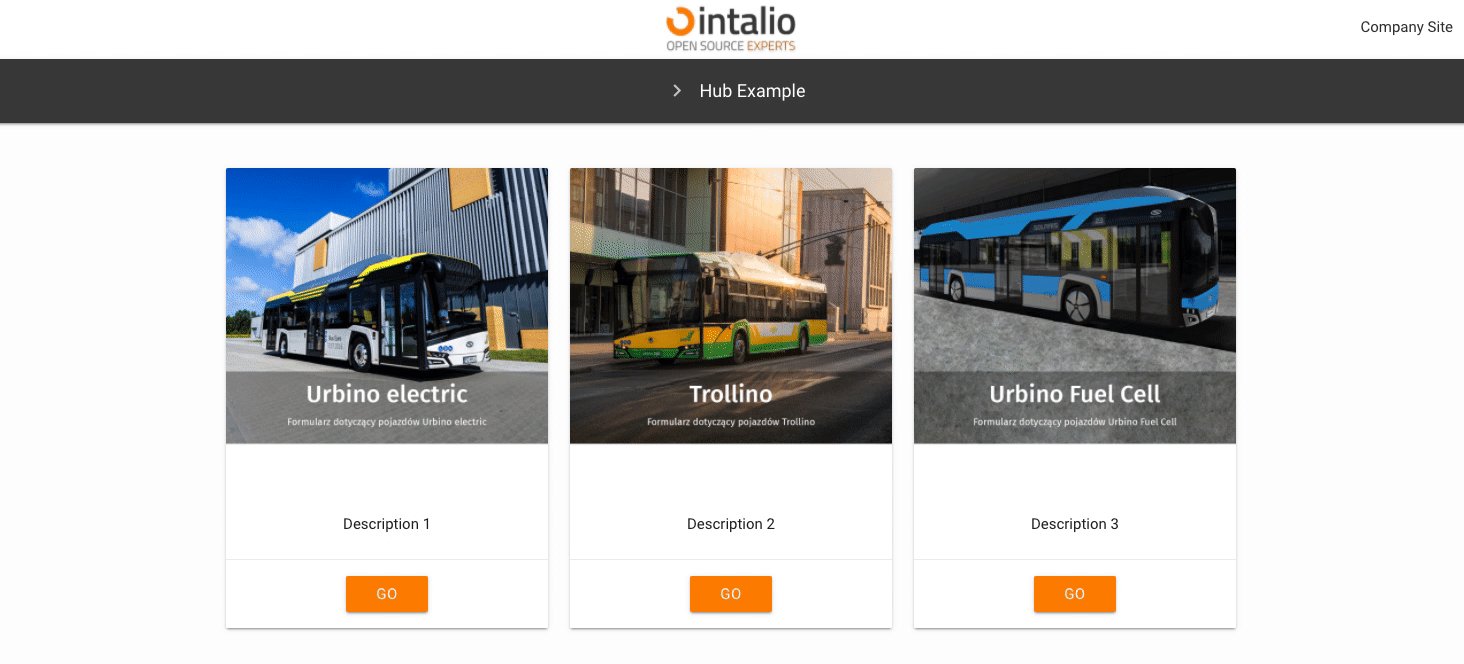
The "ImgButton" mechanism allows you to create graphic buttons. You can use them to create e.g. another dashboard in the style "from general to specific".
If your system is going to have a lot of forms, you can create a lot of dashboards with buttons that will direct you to the next dashboards.
This element may or may not have a picture.
Example:
{
"size": "s12 m4",
"type": "imgbutton",
"id": "ImgButton3",
"otrs_visible": "all",
"label": " ",
"validate": [
"required"
],
"hidden": false,
"image": "/static/img/bus/fuel_cell.jpg",
"title": " ",
"description": "Description 3",
"redirect": "FuelCellConsultations.json",
"redirect_text":"Go"
} image
Image url. The image may be on the server or somewhere outside the server.
Remember that all additional elements must be in the static directory, only then they will be available at the url.
title
Text displayed on the button.
description
The description that will be displayed above the redirection button.
redirect
The address to which you want to redirect.
Here you can enter the file name of the next form e.g. "example1.json".
redirect_text
Text displayed on the redirection button.
The rest of the available parameters:
This field supports all parameters with "Attributes available for each field".